8 Tips for Creating a Successful Website – Part 1
 Color scheme, theme design, and content are just a few of the important components to consider as you build your brand’s website. Your site and social media properties are your brand’s digital storefront. How visitors experience your digital presence is as vital to sales and customer service as your support teams. As such, there are many aspects that should be addressed so that your site works well for your brand – and your customers.
Color scheme, theme design, and content are just a few of the important components to consider as you build your brand’s website. Your site and social media properties are your brand’s digital storefront. How visitors experience your digital presence is as vital to sales and customer service as your support teams. As such, there are many aspects that should be addressed so that your site works well for your brand – and your customers.
8 tips for creating a successful brand website:
*This article will not address Search Engine Optimization (SEO).
- Your URL (Domain Name) – If possible, your URL should be the same as your brand name or as close as you can get without using dashes or abbreviations that would make it difficult to remember or easily misspelled.
- Your hosting – Consider three things when choosing a hosting company: Customer Support, Reliability, and Disc Space.
Customer Support: If something goes wrong with your site, you’ll want a hosting company with excellent support and quick response. Your host should offer 24/7 support because things can happen at any time of the day or night.
Reliability: You need a reliable host that has little down time. Check to see how many minutes or hours of uptime is guaranteed by your hosting company.
Disc Space: This is the amount of content or data that can be stored on your host’s server. The smaller your site, the less of a concern this is. As your site grows or more functionality is needed (i.e. e-commerce solutions), the more disc space your site will require. Think ahead where this is concerned so that you’ll be covered as your business grows.
3. Responsive design – Responsive design is one that provides an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from mobile phones to desktop computer monitors). Recent research by Pew Internet Project posits that, as of May 2013, 63% of adult cell owners use their phones to go online. The research also shows that 34% of cell internet users go online mostly using their phones, and not using some other device such as a desktop or laptop computer. Note: A Responsive site design is similar to, but different from a mobile website. Click here to read an article from Smart Solutions explaining the differences between the two – and why I recommend Responsive design over mobile sites (Hint: Google prefers Responsive design).
4. Priority information placed “above the fold” – “Above the fold” is a term used to describe information that can be found on a web page without scrolling. While you won’t be able to place ALL information above the fold, place as much priority information (what your customers need to know about your business) as possible above the fold without cluttering the area.
SEE ALSO: Top 10 Reasons I Recommend WordPress Websites
5. Mailing list opt-in on each page – You do have a mailing list, don’t you? If not, I suggest you create an account with a mailing list provider immediately! Put the opt-in form on every page on your site, above the fold if possible. Consider offering a free download (i.e. free report, white paper, case study, song, video, etc) as incentive for opt-in. MailChimp offers free accounts up to 2,000 subscribers if you’re just getting started or have a smaller list (some others that offer paid options are AWeber, Constant Contact, and Infusionsoft). Do NOT use your personal email or company email to send bulk emails to your list. This is a violation of CAN-SPAM regulations and could get your domain name blacklisted. All email list providers will ensure that your account is CAN-SPAM compliant.
6. Social connect buttons on every page and above the fold – Social connect buttons are the social media icon buttons on your site that allow your visitors to connect with your brand on your social media properties. If possible, these buttons should be above the fold on every page. Here’s an example of what social connect buttons look like:
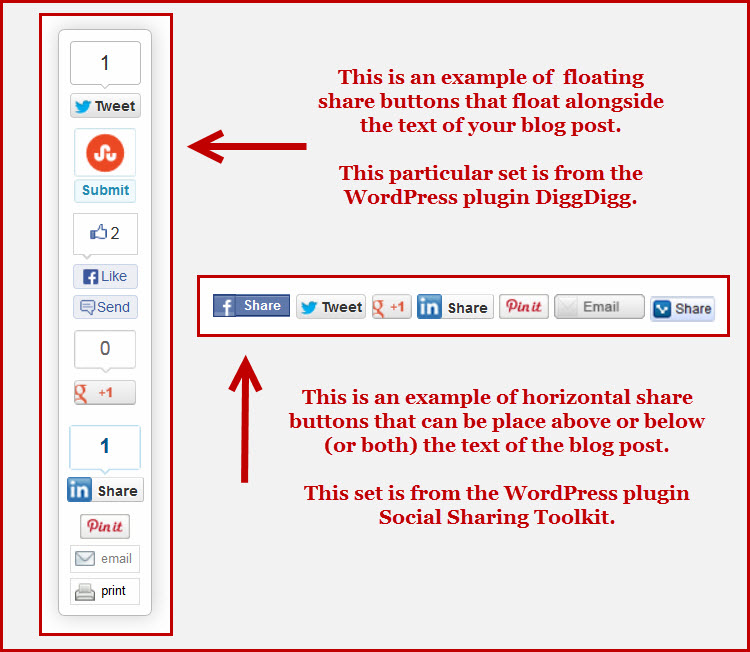
7. Social sharing buttons on blog post page – Posting quality content is important, and you want to give readers the ability to share on social networks and/or via email. These buttons do not need to be on every page, just the blog post pages (unless there is content on other pages that you want people to be able to share). Opinion on placement of these buttons varies (i.e. above, below, or to the side of content), so you’ll need to test what works best with your readers. Personally, I have mine above the content and a floating widget on the side. Here’s an example of each:
8. Think in terms of UI (User Interface) and UX (User Experience) – You have less than a minute to make a good impression. Whatever impression your site and social media properties make in the first few seconds a customer (or potential customer) visits can very well be a lasting one. Your site needs to be easy to navigate as well as aesthetically pleasing so that visitors can find the information they’re looking for quickly and easily – and without frustration.
Stay tuned for next week’s post as I will go into much greater detail about UI and UX and how they affect sales and customer service.
Have any questions or is there anything you would add to the list? Please leave a comment below and let me know!
If you’re in the process of building your site or need an assessment of your current digital presence from a customer experience and best practices perspective, click here to get in touch with Carole!





6 Comments
Ross
November 6, 2013I think you’ve pretty much covered all aspects here! Nice post, Carole!
Carole
November 6, 2013Thanks, Ross!
Tips for Creating a Successful Website - Part 2
November 6, 2013[…] You can read Part 1 of this series here: 8 Tips for Creating a Successful Website […]
Customer Experience is Key to Customer Service and Brand Loyalty
November 13, 2013[…] website is easy to navigate. For more tips on improving customer experience on your site, click here and […]
Customer Experience is Key to Customer Service and Brand Loyalty - Seek Social Media
March 25, 2015[…] website is easy to navigate. For more tips on improving customer experience on your site, click here and […]
Top 10 Reasons I Recommend WordPress Websites - Seek Social Media
August 7, 2015[…] if it is difficult for visitors to navigate. You can find tips for creating a successful website here and […]